How to select/deselect all checkboxes using JavaScript
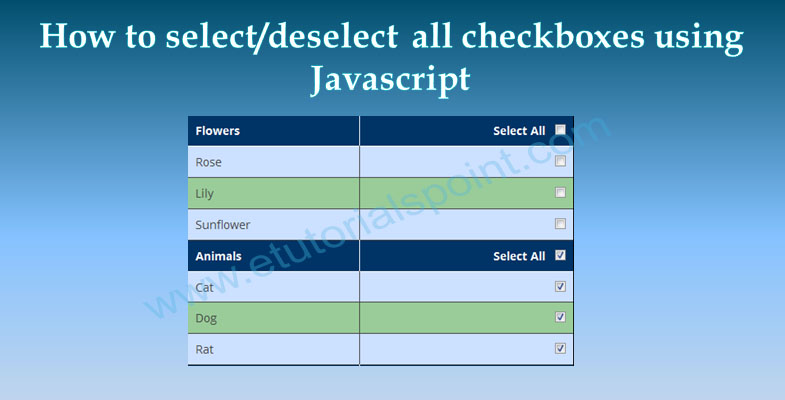
In this article, you will learn how to manage checkboxes selections using JavaScript. If there is a long list of check boxes in a form, it becomes very hectic to check each one individually, and it also looks very wired. For this, we have created three sections using HTML and kept some elements with checkboxes in each section. There is a checkbox 'Select All' with each section heading.

When the user clicks on the 'Select All' checkbox, the elements under that section will get checked. This checkbox toggles the other checkboxes.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>How to select/deselect all checkboxes using Javascript </title>
<style type="text/css">
.bg_head { background-color: #003366; color: #fff;}
.bg_element { background-color: #99CC99;}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script>
<script type="text/javascript">
function checkAllInCategory($b){
var b = $b;
var chkelement = 'checkdata_'+b;
var chscl = 'ele_'+b;
var elements = document.getElementsByClassName(chscl);
$selectallsch = document.getElementById(chkelement).checked;
for(var i=0;i<elements.length;i++){
if($selectallsch == true ) {
elements[i].checked = true
}
if($selectallsch == false ) {
elements[i].checked = false
}
}
}
</script>
</head>
<body>
<table cellpadding="3" border="1">
<?php
$data = array('Flowers'=>array('Rose', 'Lily', 'Sunflower'),
'Animals'=>array('Cat', 'Dog', 'Rat'),
'City'=>array('Delhi', 'Pune', 'Mumbai'));
foreach($data as $key=>$category) {
?>
<tr class="bg_head">
<td><b><?php echo ucfirst($key); ?></b></td>
<td>
<input type="checkbox" id="checkdata_<?php echo $key; ?>" onclick="checkAllInCategory('<?php echo $key; ?>')" />
</td>
</tr>
<?php
foreach($category as $element){
echo '<tr class="bg_element"><td><b>'.$element.'</b></td><td>';
?>
<input type="checkbox" name="<?php echo $key; ?>[]" class="ele_<?php echo $key; ?>" value="<?php echo $element; ?>" />
<?php
echo '</td></tr>';
}
}
?>
</table>
</body>
</html>
Related Article
jQuery Ajax serialize form data exampleAjax live data search using jQuery PHP MySQL
Django Pagination with Ajax and jQuery
Sticky header on scroll jQuery
How to reverse a number in Javascript
Electricity bill program in PHP
PHP String Contains
PHP reverse a string without predefined function
PHP random quote generator
Import Excel File into MySQL using PHP
How to display PDF file in PHP from database
How to read CSV file in PHP and store in MySQL
Get current visitor's location using PHP
Complete HTML Form Validation in PHP
Simple star rating system using PHP, jQuery and Ajax
jQuery File upload progress bar
JavaScript display PDF in the browser using Ajax call
jQuery loop over JSON result after AJAX Success
◀ Previous Article
Fibonacci Series Program in PHP
Fibonacci Series Program in PHP
Next Article ▶
Get Visitor's location and TimeZone
Get Visitor's location and TimeZone













