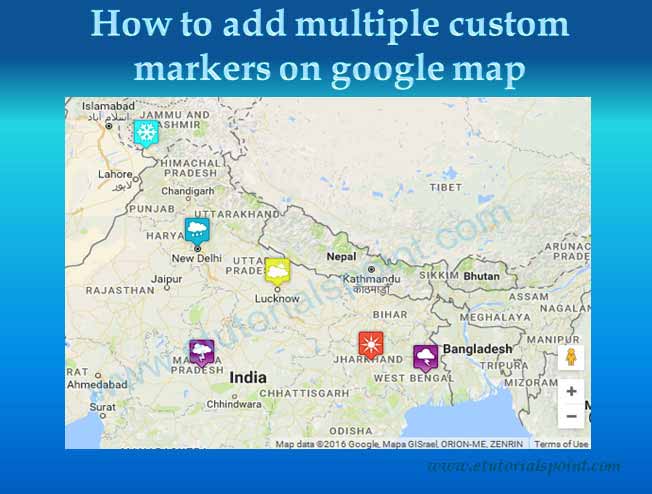
How to add multiple custom markers on google map
In this article, you will learn how to display multiple custom markers on the Google map.
Google Maps is an astonishing platform developed by Google, loaded with tools and features that can get you ahead of your competition. It's one of the most important tools you can use in digital marketing. This makes Google Maps by far the most important tool for local SEO. A huge number of visitors use it to search for directions to local businesses, attractions, and personal addresses.
A marker identifies a location on the map. We can set a custom icon as a marker instead of the default marker. The multiple markers allow us to set multiple destination addresses, drives, walks, and weather forecasts. We can use the Google Maps API to display multiple markers, just like we used to display a single marker on the Google map.

1. Get your API key
For showing a Google map on a web page, we need to generate a Google API. For this, first login to your Gmail account, go to the 'Google API Console', and follow the instructions, and get an API key. For more details, click on the following link-
https://developers.google.com/maps/documentation/embed/get-api-key2. Create an HTML page and load the Google Map JavaScript API into your website.
First, create a div element and give it some ID to load the Google map.
<div id="map_container"> </div>Next, create the JavaScript function initialize_map() to initialise the map and give the central latitude and longitude of the map.
function initialize_map() {
var mapDiv = document.getElementById('map_container');
var map = new google.maps.Map(mapDiv, {
center: {lat: 28.7041, lng: 77.1025},
zoom: 10
});
}Next, take a JavaScript variable markerlocations and assign all the markers latitude, longitude, and marker icons.
var markerlocations = [
[26.846694, 80.946166, 'Cloudy Sunny', 'icons/cloudysunny.png'],
[28.613939, 77.209021, 'Rainy', 'icons/rainy.png'],
[32.7218, 74.8577, 'Snowy', 'icons/snowy-2.png'],
[23.259933, 77.412615, 'Thunderstorm', 'icons/thunderstorm.png'],
[23.610181, 85.279935, 'Sunny', 'icons/sunny.png'],
[22.986757, 87.854976, 'Storm', 'icons/storm.png'],
];To show all the markers on the map, loop over the above variable and specify the initial properties of the marker using the google.maps.Marker constructor.
var marker = new google.maps.Marker({
position: new google.maps.LatLng(markerlocations[i][0], markerlocations[i][1]),
map: map,
icon: markerlocations[i][3]
});To display the marker address in the info window, use the InfoWindow constructor.
var infowindow = new google.maps.InfoWindow({
content: address
});Complete Code: Show multiple markers on google map
Here is the complete code to add multiple custom markers on the google map.
<!DOCTYPE html>
<html>
<head>
Google map api with marker
</head>
<body>
<div id="map_container" style="width: 50%; height: 350px;"> </div>
<script>
function initialize_map() {
var mapDiv = document.getElementById('map_container');
var map = new google.maps.Map(mapDiv, {
center: {lat: 28.7041, lng: 77.1025},
zoom: 10
});
var markerlocations = [
[26.846694, 80.946166, 'Cloudy Sunny', 'icons/cloudysunny.png'],
[28.613939, 77.209021, 'Rainy', 'icons/rainy.png'],
[32.7218, 74.8577, 'Snowy', 'icons/snowy-2.png'],
[23.259933, 77.412615, 'Thunderstorm', 'icons/thunderstorm.png'],
[23.610181, 85.279935, 'Sunny', 'icons/sunny.png'],
[22.986757, 87.854976, 'Storm', 'icons/storm.png'],
];
for(i = 0; i < markerlocations.length; i++) {
var marker = new google.maps.Marker({
position: new google.maps.LatLng(markerlocations[i][0], markerlocations[i][1]),
map: map,
icon: markerlocations[i][3]
});
var address = '<div><p><b>markerlocations[i][2]</b></p></div>';
var infowindow = new google.maps.InfoWindow({
content: address
});
marker.addListener('click', function() {
infowindow.open(map, marker);
});
}
}
</script>
<script src="https://maps.googleapis.com/maps/api/js?key=API_KEY&callback=initialize_map">
</script>
</body>
</html>
In the above example, replace the API_KEY with your API key. When you open this in the browser, it shows the map like this-
Output
Related Articles
JavaScript speech recognition examplePrint specific parts of a web page in JavaScript
Fibonacci series in JavaScript
Find index of element in array JavaScript
Remove last character from string JavaScript
Reverse string in JavaScript
Remove duplicates from array JavaScript
Star pattern program in JavaScript
jquery sticky header on scroll
Bootstrap modal popup on page load
PHP Web Scraping
Ajax live data search using jQuery PHP MySQL
Fetch data from database in PHP and display
How to insert image in PHP
Get Visitor's location and TimeZone
How to use google map street view api on webpage
Get current visitor's location using HTML5 Geolocation API and PHP
How to add google map on your website with marker
Create pie chart using google api
Driving route directions from source to destination using HTML5 and Javascript
Calculate the distance between two locations using PHP
Simple star rating system using PHP, jQuery and Ajax