How to print specific parts of a web page in JavaScript
In this post, you will learn how to print part of page using the JavaScript.
It is a simple feature to take a print-out of a web page contents or some particular section of a web page. Such features are generally used in admin card printouts, examination forms, some important notifications, etc. In this article, we provide you with a simple way to take a printout of a specific section's contents or the full page contents of an HTML web page using JavaScript. JavaScript is used to make the most interactive and dynamic web pages. It is the most widely used because it can be easily integrated with HTML and almost all popular programming languages.

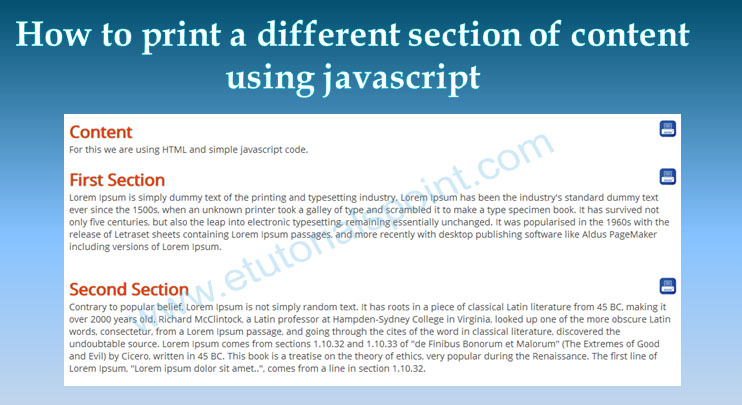
For this, we have created an HTML page and divided the full page contents into three sections. Each section contains a print button to print that section. The first print button prints the full page content.
<html>
<head>
<style>
h1{ display: inline;}
#container { width: 500px; margin: 0 auto; }
img { float: right;}
.section { border: 2px solid #0197CA;
border-radius: 3px; margin: 10px 0; padding: 5px;}
</style>
<script type="text/javascript">
function printSection(el){
var getFullContent = document.body.innerHTML;
var printsection = document.getElementById(el).innerHTML;
document.body.innerHTML = printsection;
window.print();
document.body.innerHTML = getFullContent;
}
</script>
</head>
<body>
<h1>Content</h1>
<a onclick="printSection('container')">
<img title="Print Full Page Content" src="images/printicon.png" alt="Printicon" />
</a>
<div id="container">
<div class="section">
For this we are using HTML and simple javascript code.<br /><br />
<h1>First Section</h2>
<a onclick="printSection('section1')">
<img title="Print First Section" src="images/printicon.png" alt="" />
</a>
<div id="section1">
Lorem Ipsum is simply dummy text of the printing and typesetting industry.
Lorem Ipsum has been the industry's standard dummy text ever since the 1500s,
when an unknown printer took a galley of type and scrambled it to make a type specimen book.
It has survived not only five centuries, but also the leap into electronic typesetting,
remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets
containing Lorem Ipsum passages, and more recently with desktop publishing software
like Aldus PageMaker including versions of Lorem Ipsum.</div>
</div>
<br /><br />
<div class="section">
<h1>Second Section</h1>
<a onclick="printSection('section2')">
<img title="Print Second Section" src="images/printicon.png" alt="" />
</a>
<div id="section2">Contrary to popular belief, Lorem Ipsum is not simply random text.
It has roots in a piece of classical Latin literature from 45 BC, making it over
2000 years old. Richard McClintock, a Latin professor at Hampden-Sydney College in
Virginia, looked up one of the more obscure Latin words, consectetur, from a Lorem
Ipsum passage, and going through the cites of the word in classical literature,
discovered the undoubtable source. Lorem Ipsum comes from sections 1.10.32 and 1.10.33 of
"de Finibus Bonorum et Malorum" (The Extremes of Good and Evil) by Cicero, written in 45 BC.
This book is a treatise on the theory of ethics, very popular during the Renaissance.
The first line of Lorem Ipsum, "Lorem ipsum dolor sit amet..", comes from a line in section 1.10.32.
</div>
</div>
<br /><br />
<div class="section">
<h1>Third Section</h1>
<a onclick="printSection('section3')">
<img title="Print Third Section" src="images/printicon.png" alt="" />
</a>
<div id="section3">It is a long established fact that a reader will be distracted by
the readable content of a page when looking at its layout. The point of using Lorem
Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using
'Content here, content here', making it look like readable English. Many desktop publishing
packages and web page editors now use Lorem Ipsum as their default model text, and a search
for 'lorem ipsum' will uncover many web sites still in their infancy. Various versions have
evolved over the years, sometimes by accident, sometimes on purpose (injected humour and the like).
</div>
</div>
</div>
</body>
</html>
Related Articles
PHP pagination with sortable table on header clickInsert image in database using PHP
Fetch data from database in PHP and display in PDF
Create a multiple choice quiz in PHP and MySQL
How to display PDF file in PHP from database
How to read CSV file in PHP and store in MySQL
Create And Download Word Document in PHP
PHP SplFileObject Standard Library
Simple File Upload Script in PHP
Sending form data to an email using PHP
Recover forgot password using PHP and MySQL
Php file based authentication
Simple PHP File Cache
How to get current directory, filename and code line number in PHP
Preventing Cross Site Request Forgeries(CSRF) in PHP
PHP code to send email using SMTP
Simple pagination in PHP
PHP Connection and File Handling on FTP Server