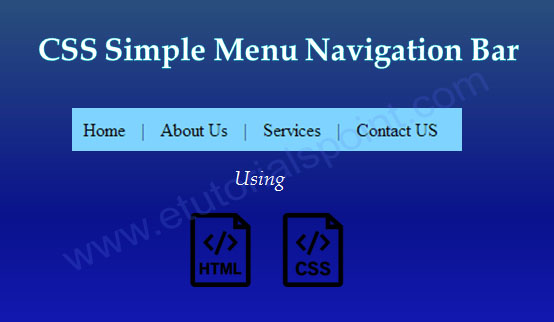
CSS Simple Menu Navigation Bar
In this article, we introduce a very simple example to create a menu navigation bar by using HTML and CSS. A navigation bar is a user interface element within a web page that contains links to access other sections of the website. A quick and simple menu navigation is very important for us so that we can easily embed it in our website.

The navigation bar should be more attractive to the user so that they can easily access other sections of the website. With CSS, we can easily transform a simple HTML menu links to a good looking menu bar.
For this, we have created two files 'index.html' and 'style.css'. On the 'index.html' page, we have used the unordered list of HTML to display menu navigation. On the 'style.css' page, we have provided styles on the menu navigation with the help of CSS.
To implement this, simply create two files 'index.html' and 'style.css' and copy paste these codes and access 'index.html' on the browser to see the result.
index.html
<!DOCTYPE html>
<html>
<head>
<title>CSS Simple menu navigation bar</title>
<link rel="stylesheet" href="/style.css" />
</head>
<body>
<ul class="menu-nav">
<li><a href="home.html">Home</a></li>
<li><a href="aboutus.html">About Us</a></li>
<li><a href="services.html">Services</a></li>
<li><a href="contactus.html">Contact Us</a></li>
</ul>
</body>
</html>
style.css
ul.menu-nav {
list-style-type: none !important;
margin: 0px;
padding: 0px;
overflow: hidden;
background-color: #7FD4FF;
padding: 10px;
width: 325px;
}
ul.menu-nav li {
display: inline;
text-align: center;
list-style-type: none !important;
}
ul.menu-nav li + li::before {
content: " | ";
padding-left: 10px;
padding-right: 10px;
}
a {
text-decoration: none;
color: #000;
}
a:hover {
text-decoration: underline;
color: red;
}
Related Articles
PHP array lengthImport Excel File into MySQL Database using PHP
PHP String Contains
PHP remove last character from string
How to display PDF file in PHP from database
How to read CSV file in PHP and store in MySQL
Create And Download Word Document in PHP
PHP multiple file upload
PHP SplFileObject Standard Library
Simple File Upload Script in PHP
Sending form data to an email using PHP
Preventing Cross Site Request Forgeries(CSRF) in PHP
PHP code to send email using SMTP
Simple pagination in PHP
Simple PHP File Cache
PHP Connection and File Handling on FTP Server
Recover forgot password using PHP and MySQL
Simple Show Hide Menu Navigation
jQuery loop over JSON result after AJAX Success