How to add google map on your website with marker
In this post, you will learn how to add a Google map to your website and display the address when you click on the Google marker.
It is a perfect way to embed a Google map on your website to show the contact address or to grow your business. Today, Google maps is the best way to show your different hub locations and proper directions to ensure good convenience for your customers. In this article, we have mentioned two examples. In the first script, you will learn to display the Google map on your website with a marker, and in the second script, you will learn to show the location name when you click the marker.

1. Get your api key
To embed a Google map on a webpage, we first need to generate a Google API. For this, first login to your Gmail account, go to 'Google API Console' and follow the instructions and get the API key.
2. Create an HTML page and insert the Google Maps JavaScript API into it.
<!DOCTYPE html>
<html>
<head>
Google map api with marker
</head>
<body>
<div id="map_container" style="width: 50%; height: 350px;"> </div>
<script>
function initialize_map() {
var mapDiv = document.getElementById('map_container');
var map = new google.maps.Map(mapDiv, {
center: {lat: 28.7041, lng: 77.1025},
zoom: 10
});
}
</script>
<script src="https://maps.googleapis.com/maps/api/js?key=API_KEY&callback=initialize_map">
</script>
</body>
</html>
In the above example, replace the API_KEY with your generated API key. This script calls the Google JavaScript map api, and a callback parameter calls the 'initialize_map' function. The map is added to the div element by the JavaScript function initialize_map().
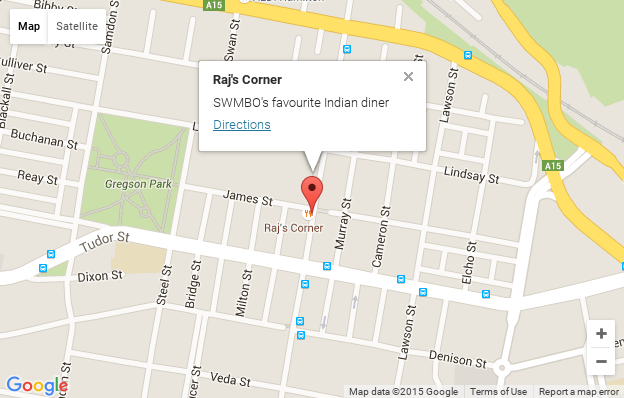
Add Marker on the map with location name
To add a marker on the map, we will create an object literal and set the properties of the marker by using google.maps.Marker constructor.
<!DOCTYPE html>
<html>
<head>
Google map api with marker
</head>
<body>
<div id="map_container" style="width: 50%; height: 350px;"> </div>
<script>
function initialize_map() {
var mapDiv = document.getElementById('map_container');
var map = new google.maps.Map(mapDiv, {
center: {lat: 28.7041, lng: 77.1025},
zoom: 10
});
var marker = new google.maps.Marker({
position: new google.maps.LatLng(28.6315, 77.2167),
map: map
});
var address = '<div><p><b>Organization Address</b></p></div>';
var infowindow = new google.maps.InfoWindow({
content: address
});
marker.addListener('click', function() {
infowindow.open(map, marker);
});
}
</script>
<script src="https://maps.googleapis.com/maps/api/js?key=API_KEY&callback=initialize_map">
</script>
</body>
</html>
Related Articles
How to show street view on google mapHow to add multiple custom markers on google map
Driving route directions from source to destination using HTML5 and Javascript
Add google reCAPTCHA v2 in registration form using PHP
Create Dynamic Pie Chart using Google API, PHP and MySQL
Python gmplot to add google map on a web page
PHP making secure Google oauth 2.0 login request
Calculate the distance between two locations using PHP
How to convert text to speech using PHP
Get current visitor's location using HTML5 Geolocation API and PHP
Submit a form data without page refresh using PHP, Ajax and JavaScript
JavaScript speech recognition example
Print specific part of a web page in JavaScript
PHP code to send SMS to mobile from website
PHP Server Side Form Validation
How to generate QR Code in PHP
How to add multiple custom markers on google map
PHP User Authentication by IP Address













