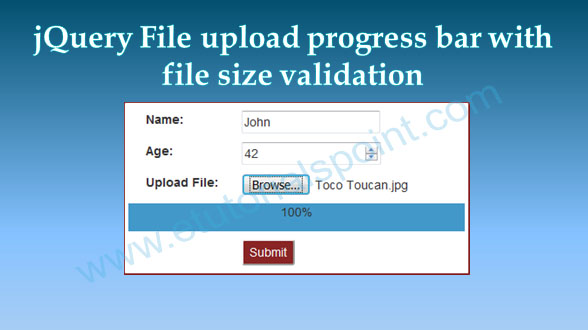
jQuery File upload progress bar with file size validation
In this article, you will learn how to show the progress bar of the uploaded file in percentage using HTML, jQuery, and Ajax. The file upload progress bar helps the user to know the current upload progress of uploaded file. Without this, it will become very difficult to know how many files have been uploaded in the background or what process is happening in the background. This becomes very confusing if the user uploads a large file because they will have to wait a long time without any current status. So it is very helpful to the user if the developer provides functionality to show the uploaded file progress bar in percentage using the best UI.

Here, we have created simple HTML, jQuery and Ajax based on the file upload progress bar in the HTML upload form. First we created an HTML form and included the bootstrap and jQuery file libraries. With the help of jQuery, we have validated the uploaded file size.
var file = $('input#file')[0].files[0].size;
file = file/1024; file = file/1024;
if(file > 10) {
$('#file_error').html('Fize Size is greater than 10 MB');
return false;
}In the above code, the file variable contains the total file size of the uploaded file, then converts it into 'MB'. If the total file size exceeds 10MB, it returns FALSE; otherwise, it continues with the file upload and calls the uploadform() function.
The uploadform() function contains the progress bar script. The code within-
beforeSend: function(xhr) {
...
},set the css properties of progress bar and the code within-
uploadProgress: function(event, position, total, percentComplete) {
...
},shows the progress bar percentage.
Complete Code: jQuery File upload progress bar with file size validation
<!DOCTYPE html>
<html>
<head>
<title>JQuery File upload progress bar with file size validation</title>
<style type="text/css">
#file_error{ color: red; }
#bar{ width:0%; margin:4px 0; height:32px; background-color:#4298c8; }
#percent{ text-align: center; color: #fffff;}
#status{ color:#ffffff; }
.form-field{ padding: 5px;}
#loader{ display: none; position: absolute; z-index: 9999; padding-top: 80px; padding-left: 25%;}
.formblock{ border:3px solid #892525; border-radius: 4px; width: 400px; margin: 30px auto; padding:4px;}
#cfsubmit { background: #892525; border-radius: 3px; color: #fff; padding: 3px 7px;}
</style>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" />
<script type='text/javascript' src='http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js?ver=1.4.2'></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery.form/3.51/jquery.form.min.js"></script>
<script type="text/javascript">
$(function() {
$(document).ready(function(){
$('#cfsubmit').click(function(){
if($('input#file').val() != undefined) {
var file = $('input#file')[0].files[0].size;
file = file/1024; file = file/1024;
if(file > 10) {
$('#file_error').html('Fize Size is greater than 10 MB');
return false;
} else {
$('#file_error').hide();
uploadform();
}
}
});
});
});
function uploadform(){
var bar = $('#bar');
var percent = $('#percent');
var status = $('#statusbar');
$('form').ajaxForm({
beforeSend: function(xhr) {
$("div.container").css({"opacity": "0.5"});
$("div#loader").show();
status.empty();
var percentVal = '0%';
bar.width(percentVal);
percent.html(percentVal);
$(".container").css({"opacity": "1"});
$(".container").css({"background": "none"});
$("div#loader").hide();
},
uploadProgress: function(event, position, total, percentComplete) {
var percentVal = percentComplete + '%';
$('#percent').html(percentVal);
$('#bar').width(percentVal);
},
complete: function(xhr) {
window.location = "index.php?msg=success"
}
});
}
</script>
</head>
<body>
<div class="formblock" style="opacity: 1;">
<div id="loader">
<center><img src="loading.gif" width="100px" height="100px" ></center>
</div>
<?php
if($_GET['msg']== 'success'){
echo 'Form submitted successfully.';
}
?>
<form action="" method="post" enctype="multipart/form-data">
<div class="form-field">
<label for="name" class="col-xs-4 col-form-label" >Name: </label>
<input type="text" name="c_name" value="" />
</div>
<div class="form-field">
<label for="example-text-input" class="col-xs-4 col-form-label" >Age: </label>
<input type="number" name="age" value=""/>
</div>
<div class="form-field">
<label for="example-text-input" class="col-xs-4 col-form-label" >Upload File: </label>
<input type="file" name="file[]" id="file"/>
</div>
<div id="file_error"></div>
<div id="bararea">
<div id="bar">
<div id="percent"></div>
</div>
</div>
<div id="statusbar"></div>
<div class="form-field">
<label for="example-text-input" class="col-xs-4 col-form-label" ></label>
<input type="submit" name="submit" id="cfsubmit" value="Submit"/>
</div>
</form>
</div>
</body>
</html>Related Articles
Image popup on page load using HTML and jQueryjQuery Ajax serialize form data example
jQuery loop over JSON result after AJAX Success
Ajax live data search using jQuery PHP MySQL
JavaScript display PDF in the browser using Ajax call
Sticky header on scroll jQuery
Simple star rating system using PHP, jQuery and Ajax
jQuery File upload progress bar with file size validation
Print section of page using javascript
Submit a form data without page refresh using PHP, Ajax and Javascript
How to Retrieve Emails from Gmail using PHP IMAP
How to store Emoji character in MySQL using PHP
Complete HTML Form Validation in PHP
PHP Server Side Form Validation
How to send emojis in email subject and body using PHP
PHP7.3 New Features, Functions and Deprecated Functions
How to show street view on google map
Get current visitor's location using PHP