Simple File Upload Script in PHP
In this tutorial, you will learn a simple script to upload a file to a remote server using a simple HTML form and store it in a directory using the PHP programming language. Using PHP, it is easy to upload a file to the server. This can be used to upload any type of file, like PDF, doc, image, video, zip files, and other file types. We can also be strict by specifying the file type, limiting the file size, and doing other things.

To create a File Uploader, first create a form and add a file type input field. The file type input shows the "Browse" button on the web page. If a form contains any file type input field, then we want to make sure to add a form attribute 'encrypt' with a value 'multipart/form-data'. The encrypt attribute specifies the content-type to be uploaded.
PHP Configure File Upload
First, make sure that PHP is configured to allow file uploads. For this, open the 'php.ini' file and look for the 'file_uploads' directive and set it on.
file_uploads = OnFile upload HTML form
<form action="<?php echo $_SERVER['PHP_SELF'] ?>" method="post" enctype="multipart/form-data">
<div class="form-group">
<label class="col-md-3 control-label">Upload a file (PDF, DOC, DOCX)</label>
<div class="col-md-6">
<input type="file" name="attachment" class="form-control-file" />
</div>
</div>
<div class="form-group">
<div class="col-md-9 col-md-offset-3">
<button type="submit" class="btn btn-primary">Submit</button>
</div>
</div>
</form>PHP file upload script
PHP has a global array $_FILES, to handle file uploads. This array returns the following data of the uploaded files. Suppose the name of the input field to upload file is 'attachment', then we will get the following array after uploading the file-
$_FILES['attachment']['name']
$_FILES['attachment']['type']
$_FILES['attachment']['size']
$_FILES['attachment']['tmp_name']
$_FILES['attachment']['error']PHP check uploaded file
When a file is uploaded, it is first saved in a temporary directory on the server. In the given PHP code, the is_uploaded_file() function is used to check the file whether it has successfully uploaded or not.
<?php
// check the file is uploaded or not
if (is_uploaded_file($_FILES['attachment']['tmp_name'])) {
$errors= array();
// Determine the file location
$newname = dirname(__FILE__) . '/' .basename($_FILES['attachment']['name']);
}
?>PHP check file size
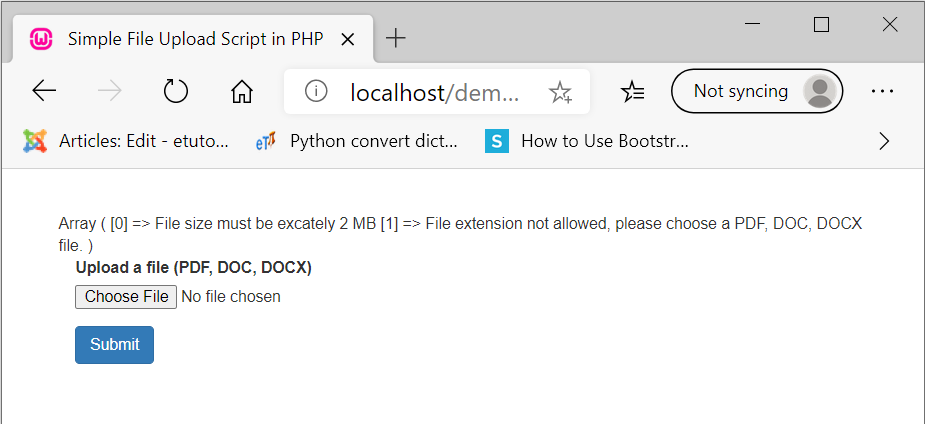
Now, we want to check the size of the uploaded file. An error message is displayed if the file is larger than 2MB. The other file extension raises an error message.
if($_FILES['attachment']['size'] > 2097152) {
$errors[]='File size must be excately 2 MB';
}
Check File Type
The code below only allows the users to upload PDF, DOC, DOCX files.
// Check Allowed File Types
$file_ext=strtolower(end(explode('.',$_FILES['attachment']['name'])));
$extensions= array("pdf","doc","docx");
if(in_array($file_ext,$extensions)=== false){
$errors[]="File extension not allowed, please choose a PDF, DOC, DOCX file.";
}Move the uploaded file
PHP predefined function move_uploaded_file() is used to move the uploaded file from the temporary location to a specified location.
// Move the file from temporary location to specified location
if (!(move_uploaded_file($_FILES['attachment']['tmp_name'], $newname))) {
print_r($errors);
} else {
echo "<p>The file saved as: {$newname}</p>\n";
}Complete Code: PHP file upload script
Here, we have merged the above codes and got the full script to upload a file.
<html>
<head>
<title>Simple File Upload Script in PHP</title>
<link href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container">
<?php
// check the file is uploaded or not
if (is_uploaded_file($_FILES['attachment']['tmp_name'])) {
// Determine the file location
$newname = dirname(__FILE__) . '/' .basename($_FILES['attachment']['name']);
if($_FILES['attachment']['size'] > 2097152) {
$errors[]='File size must be excately 2 MB';
}
// Check Allowed File Types
$file_ext=strtolower(end(explode('.',$_FILES['attachment']['name'])));
$extensions= array("pdf","doc","docx");
if(in_array($file_ext,$extensions)=== false){
$errors[]="File extension not allowed, please choose a PDF, DOC, DOCX file.";
}
if(empty($errors)==true){
// Move the file from temporary location to determined location
if (!(move_uploaded_file($_FILES['attachment']['tmp_name'], $newname))) {
echo "<p>ERROR: A problem occurred during file upload!</p>\n";
} else {
echo "<p>The file has been saved as: {$newname}</p>\n";
}
}
else{
print_r($errors);
}
}
?>
<form action="<?php echo $_SERVER['PHP_SELF'] ?>" method="post" enctype="multipart/form-data">
<div class="form-group">
<label class="col-md-3 control-label">Upload a file (PDF, DOC, DOCX)</label>
<div class="col-md-6">
<input type="file" name="attachment" class="form-control-file" />
</div>
</div>
<div class="form-group">
<div class="col-md-9 col-md-offset-3">
<button type="submit" class="btn btn-primary">Submit</button>
</div>
</div>
</form>
</div>
</body>
</html>
Related Articles
PHP get IP address of visitorPreventing Cross Site Request Forgeries(CSRF) in PHP
PHP code to send email using SMTP
Simple pagination in PHP
Simple PHP File Cache
PHP Connection and File Handling on FTP Server
Sending form data to an email using PHP
Recover forgot password using PHP and MySQL
How to display PDF file in PHP from database
How to read CSV file in PHP and store in MySQL
Create And Download Word Document in PHP
How to lock a file using PHP
File Upload Validation in PHP
PHP Server Side Form Validation
Fibonacci Series Program in PHP
How to insert image in database using PHP
Print section of page using javascript
How to add multiple custom markers on google map