Dynamically Add/Delete HTML Table Rows Using JavaScript
In this post, you will learn how to create a simple user interface where a user can add or delete multiple table rows in a form dynamically using JavaScript.
Suppose, there is a need to assign data to the <td> of a table dynamically using JavaScript for multiple rows. We cannot assume how many fields we should provide on the webpage. Like, we want to provide some employee details. There is no way to know for sure how many employee details there are. Maybe later we'll have to delete some. Let's discuss how columns, rows, and cells will be dynamically created or removed in the HTML table using JavaScript.
In this post, we create a user interface that provide two buttons, the first to add new rows to the table and the second to remove rows. The code will add or remove the entire row along with their input fields dynamically.

As we know, JavaScript is a dynamic language. It means it can control, access, and manipulate the HTML elements dynamically on the client side. Using JavaScript, we can easily add and remove HTML elements from a web page. In this article, we will provide you with a simple way to add or remove HTML table rows and their fields dynamically.
The below code has an HTML form and two JavaScript functions. To add and delete table rows, use addRows() and deleteRows(), respectively.
<html>
<head>
<title>Onclick increase Table Rows</title>
<script type="text/javascript">
function addRows(){
var table = document.getElementById('emptbl');
var rowCount = table.rows.length;
var cellCount = table.rows[0].cells.length;
var row = table.insertRow(rowCount);
for(var i =0; i <= cellCount; i++){
var cell = 'cell'+i;
cell = row.insertCell(i);
var copycel = document.getElementById('col'+i).innerHTML;
cell.innerHTML=copycel;
if(i == 3){
var radioinput = document.getElementById('col3').getElementsByTagName('input');
for(var j = 0; j <= radioinput.length; j++) {
if(radioinput[j].type == 'radio') {
var rownum = rowCount;
radioinput[j].name = 'gender['+rownum+']';
}
}
}
}
}
function deleteRows(){
var table = document.getElementById('emptbl');
var rowCount = table.rows.length;
if(rowCount > '2'){
var row = table.deleteRow(rowCount-1);
rowCount--;
}
else{
alert('There should be atleast one row');
}
}
</script>
</head>
<body>
<form action="#" method="post">
<table id="emptbl">
<tr>
<th>Employee Name</th>
<th>Phone</th>
<th>Department</th>
<th>Gender</th>
</tr>
<tr>
<td id="col0"><input type="text" name="empname[]" value="" /></td>
<td id="col1"><input type="text" name="phone[]" value="" /></td>
<td id="col2">
<select name="department[]" id="dept">
<option value="0">Select Department</option>
<option value="1">Sales</option>
<option value="2">IT</option>
<option value="3">Warehouse</option>
</select>
</td>
<td id="col3">
<input type="radio" name="gender[0]" value="male" />Male
<input type="radio" name="gender[1]" value="female" />Female
</td>
</tr>
</table>
<table>
<tr>
<td><input type="button" value="Add Row" onclick="addRows()" /></td>
<td><input type="button" value="Delete Row" onclick="deleteRows()" /></td>
<td><input type="submit" value="Submit" /></td>
</tr>
</table>
</form>
</body>
</html>
In the above code, we have created a form element with three buttons to Add Row, Delete Row, and Submit form data. Within the form element, we have created a table to display the form input data. To perform dynamic operations on the table using JavaScript, we have given an id 'emptbl' to the table.
Steps: JavaScript adds rows to table dynamically
These are the step-by-step code explanations of how a new row is dynamically created when a user clicks on the 'Add Row' button.
addRows() - Within the head section, we have created a JavaScript function named addRows() that is responsible for adding a new table row with input fields. For this, first we got the table element with the table id and stored it in a JavaScript variable table.
var table = document.getElementById('emptbl');Next, we stored the number of <tr> elements using the Javascript property rows.length in a variable rowCount and rows[0].cells.length property returns the number of <td> elements in the first row.
var rowCount = table.rows.length;
var cellCount = table.rows[0].cells.length;Next, we have created an empty row using the JavaScript property insertRow().
var row = table.insertRow(rowCount);Next, we have dynamically generated the cells within the empty row using a for loop and taken the innerHTML of the old cell with cell index and pasted it into the new one.
for(var i =0; i <= cellCount; i++){
}Steps: JavaScript deletes rows of the table dynamically
These are the step-by-step code explanations of how an existing row is dynamically deleted when a user clicks the 'Delete Row' button.
deleteRows()- Within the head section after the addRows() function, we have created another JavaScript function name deleteRows() that is responsible for deleting existing table rows with input fields. For this, first we got the table element with the table id and stored it in a variable table.
Next, we stored the number of <tr> elements using the property rows.length in a variable rowCount.
var rowCount = table.rows.length;Next, using the IF Else statement, we have checked whether the number of table rows is greater than one or not.
if(rowCount > '2'){
}If it is TRUE, then it deletes one row with the JavaScript property deleteRow() and decrements the number of rows by one.
var row = table.deleteRow(rowCount-1);
rowCount--;We hope this code helps someone. You can implement this easily with minor edits. During implementation, please take care of table id and columns id.
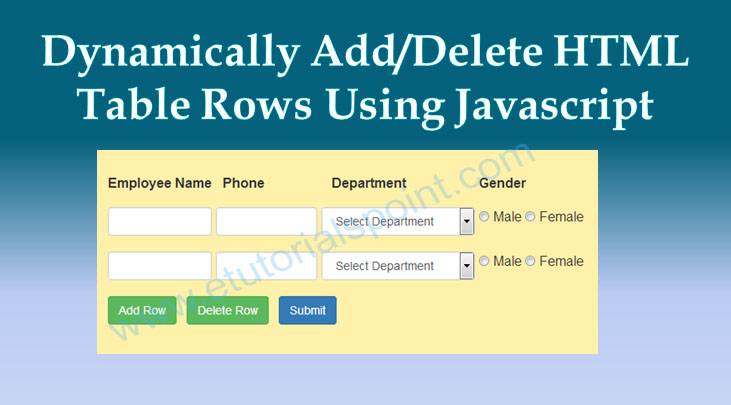
Screenshot of Add/Delete Table Rows
Related Articles
Find index of element in array JavaScriptJavaScript Array Slice
Download and open PDF file using Ajax
JavaScript window location
How to reverse a number in JavaScript
How to reverse string in JavaScript
PHP script to read email inbox
How to retrieve data from database without refreshing page
Print specific part of webpage
Store Emoji character in MySQL using PHP
PHP Display PDF file from Database
jQuery ajax loop through data
Dynamically add/remove rows in html table using jQuery
Submit form without page refresh using JavaScript
PHP Form Validation Tutorial
Google reCAPTCHA v3 PHP example
Select/deselect all checkboxes using JavaScript
JavaScript speech recognition example
Image popup on page load using HTML and jQuery
jQuery File upload progress bar with file size validation
Simple calculator using JavaScript
Palindrome number in JavaScript
Remove duplicates from array JavaScript
Scientific calculator JavaScript













